Fix: This Page Didn’t Load Google Maps Correctly. See The JavaScript Console - Google Maps
If you are using the Google Maps plugin in your website to display a Google Map location, you see the plugin is not working on first page load and you receive the following message.
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript Console for technical details.
More than likely, you don’t have a Google Maps API key installed in your plugin. Verify this by following the steps below.
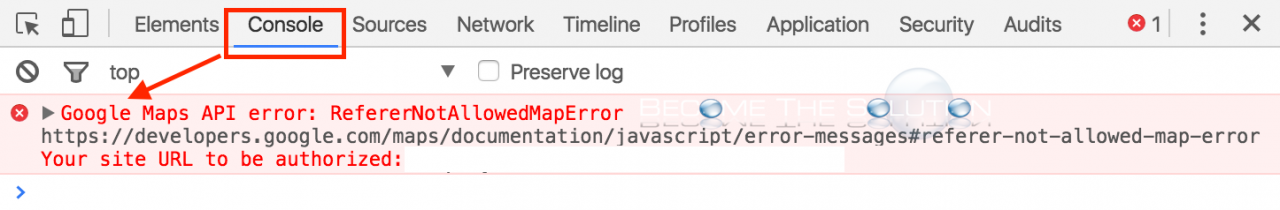
- In Google Chrome browser, open developer tools.
- Browse again to the webpage with Google Maps plugin. Click Console tab in developer tools.
- If you see the following error: Google Maps API error: RefererNotAllowedMapError this is caused by an invaliad or missing API key, which you now need to access Google Maps.

- Go to get Google API key and register a new key.
- Add your new Google Maps API key to the web plugin.
* Please use the comment form below. Comments are moderated.*


Comments