How to Get a Joomla Image Photo Gallery to Show and Google Index ALT Tags – SEO
For those that create Joomla websites, you may find the need for an image gallery on a linked menu item page. There are several free quick and simple image gallery plugins available for Joomla including Simple Image Gallery, Ozio Gallery, and SIGE which allow you to easily display a gallery of images using a beautiful JavaScript fancy box by calling an image gallery into a Joomla article or module.


Unfortunately, most Joomla image galleries are unable to display Google image ALT tags when image galleries load on a webpage. This is because Googlebot blocks the JavaScript and other loaded files in the Joomla Plugin and Modules directories by default (controlled in robots.txt) of which where the image galleries are called to get loaded from.
If you are trying to create an image gallery on a Joomla page and Google Index the images in the gallery with correct ALT-Tags, here is the solution. Follow the steps below.
- In this example, we will use a SIGE, a free image gallery plugin that loads a folder of images in a Joomla article.
- Determine the images you want to load in your gallery. Create a new folder with the images. Finally, name the images in the format below. This naming format will be needed so ALT tags load correctly for Googlebot. The image can be any extension (.jpg, .png, etc.)
my-image-name-here.jpg
- Install SIGE Image Gallery Plugin and SEOFLI Friendly Links and Images plugins in Joomla backend. The SEOFLI plugin allows you to craft ALT tags for the images you load from a directory.
- Configure and enable the SIGE Image plugin. The default settings work well, but we recommend changing the following settings.
Settings: Gallery -> Image Sorting -> Random
Settings: Original Image -> Resize Images -> YES
- Enable SEOFLI plugin. Default settings for this plugin are ok.
- Create a Joomla article and link it to a menu item in this example.
- In your Joomla article, call your image gallery folder using the syntax below.
{gallery}folder{/gallery}
- Load the webpage with your image gallery in Google Chrome web browser if possible. Right Click -> View Source.
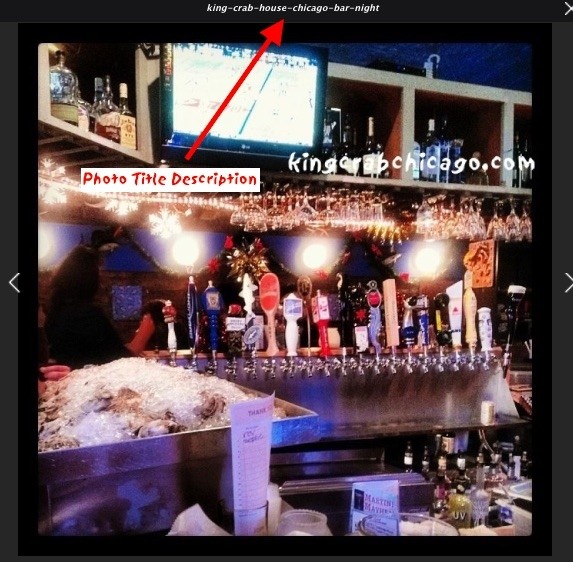
You should see ALT and TITLE tags loaded on page. That’s great – just what we wanted to happen. Note: Even though Google suggests ALT tag format this way, there is no known impact in regards to SEO by using a “-” separator between words for ALT tags.
![]()
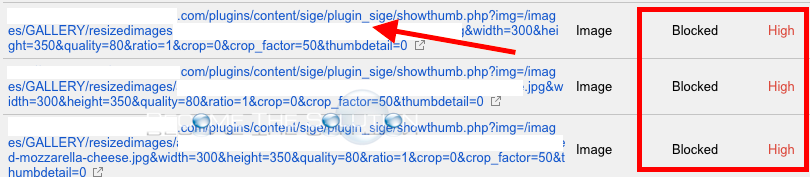
Now, if we were to index this same webpage to Google (fetch in Google Webmaster tools), here is what would happen.

Googlebot gets blocked from loading the thumbnail JavaScript images from the plugin_sige folder. So, we need to allow Googlebot to load this.
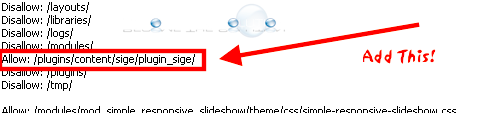
- Open robots.txt file in Joomla root folder. Add the following line in front of wherever you have Disallow: /plugins/ as pictured below and save the file. Googlebot will read robots.txt in line order.
Allow: /plugins/content/sige/plugin_sige/

- Re-crawl your webpage with the image gallery again. Do a Fetch and Render crawl in Google Webmaster tools so you can see how Google actually crawled the page this time. This time, you should see the images appear in in this is how Googlebot saw the page.
- Finally, check under Fetching in Google Webmaster tools. You should see your image ALT tags displayed. You can now submit this to Google Index with successfully displaying ALT tag info!


Comments