How To: Debug iPhone Safari on Mac?
1. Plug your iPhone or iPad to your Mac.
2. Go to Settings -> Safari -> Advanced -> enable Web Inspector
3. Browse to any website on your iPhone or iPad in Safari. Keep the page open on your device.
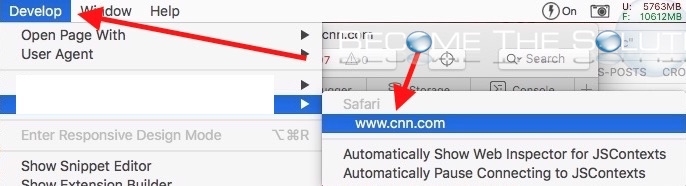
4. Open Safari on your Mac. While your iPhone or iPad is still plugged into your computer, go to Develop menu and find your device then choose the website page you want to debug.

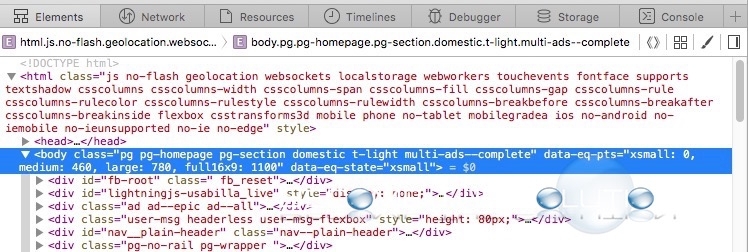
5. Now, you can your iPhone or iPad Safari web page in full developer mode with debug information including elements, network, resources, timelines, debuggers, storage, and console parameters.
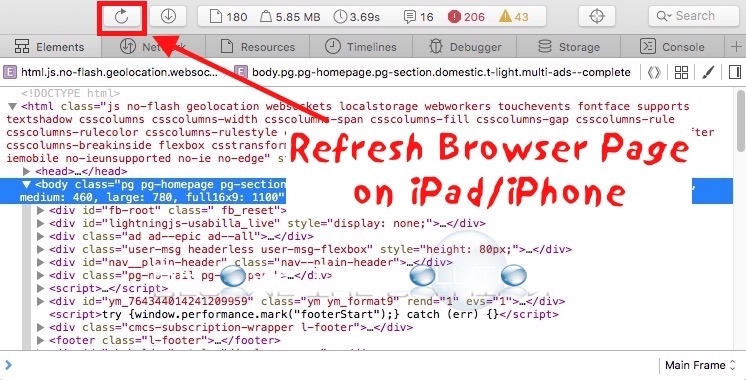
6. You can even control refreshing the web page on your device from your Mac!



Comments 1
I am trying to develop websites and test for backwards compatibility with older versions of things. I have an iPad Mini with iOS 9.x.x and am trying to simply load a page in Safari and see why the Javascript is not doing what it should be doing. The Web Inspector, on my Mac Safari, is completely useless.
I can see the iPad in the Developer menu. I can tell it to load the page that's on the iPad. But it won't provide any useful information. No console logging, nothing. All I see is a warning that apparently puts a halt to everything: Audit Warning: "data-custom" is too new to run on this inspected page.
Apple has this bizarre habit of breaking things and making it impossible for us to even use older hardware. I can not find a mainstream browser, such as Chrome or Firefox, that will install on this iPad. I will not spend the money for a new iPad because, predictably, it will be useless in another year or two due to incompatibility with the newest OS and everything else that requires the latest OS just to install.
I'm accustomed to software running on newer operating systems for at least a decade. I'm accustomed to easy debugging information, even as simple as the Javascript Console working. It's amazing how hard Apple makes it for us to provide our software customers with useful products. Can't even test on an iPad with iOS 9? Ridiculous.